過去幾年,全球所有的設計師透過各種方式不斷探索RWD網頁設計的設計模式,2017年即將進入成熟階段, 成熟且大眾化的RWD網頁設計樣式才能提高網站流量。
網頁設計是一種產品設計,因此,不夠實用或不符合趨勢的設計,不只會導致使用者在網站里迷航,更可能讓使用者對你的網站失去耐心與信心。
在RWD的時代,每一種網頁設計樣式都必須找到得以同時適應電腦版與手機版的解決方案,成為當前網頁設計師們的重要課題。許多過去很炫且視覺效果強烈的網頁設計,在RWD的考量下,不見得都可以繼續使用。設計師們必須找出同時可以符合RWD規范,又能具體呈現不同網頁設計風格的作法。我們來看看有哪些成熟的RWD設計方式,能讓你的客戶在手機上順利瀏覽,同時增進網站流量。
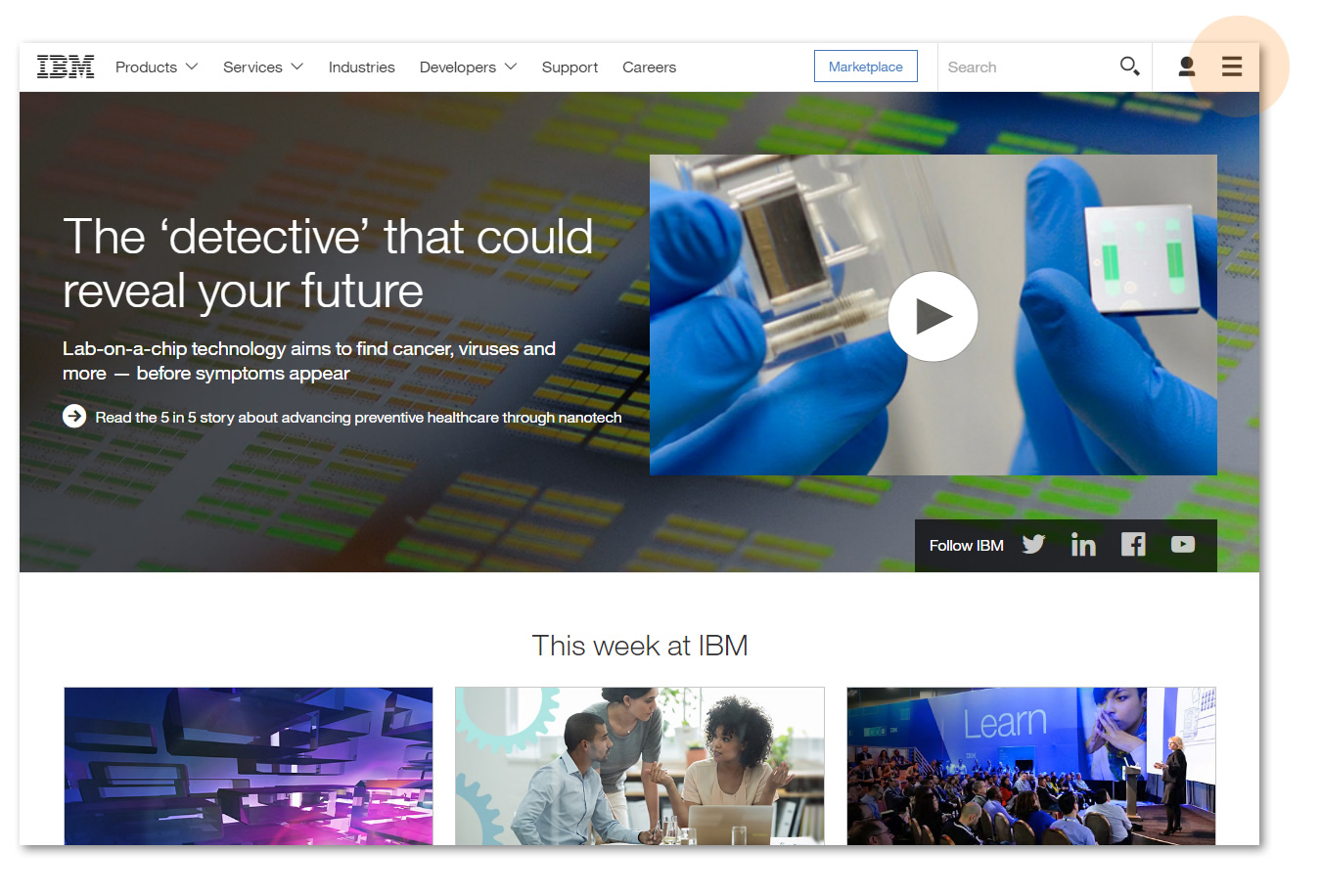
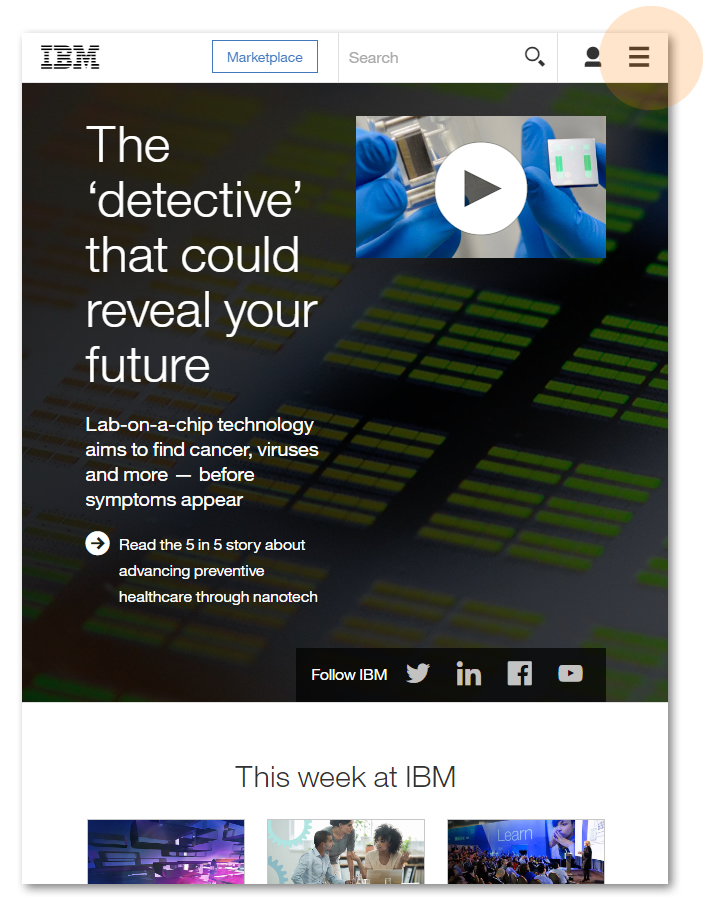
1.漢堡選單(hamburger menu)
漢堡選單目前已廣泛作為手機版選單的設計模式,IBM官網則進一步將它發展成電腦版和手機版共用的選單樣式,并保留電腦版的主選單,使電腦版和手機版的操作習慣更為一致。


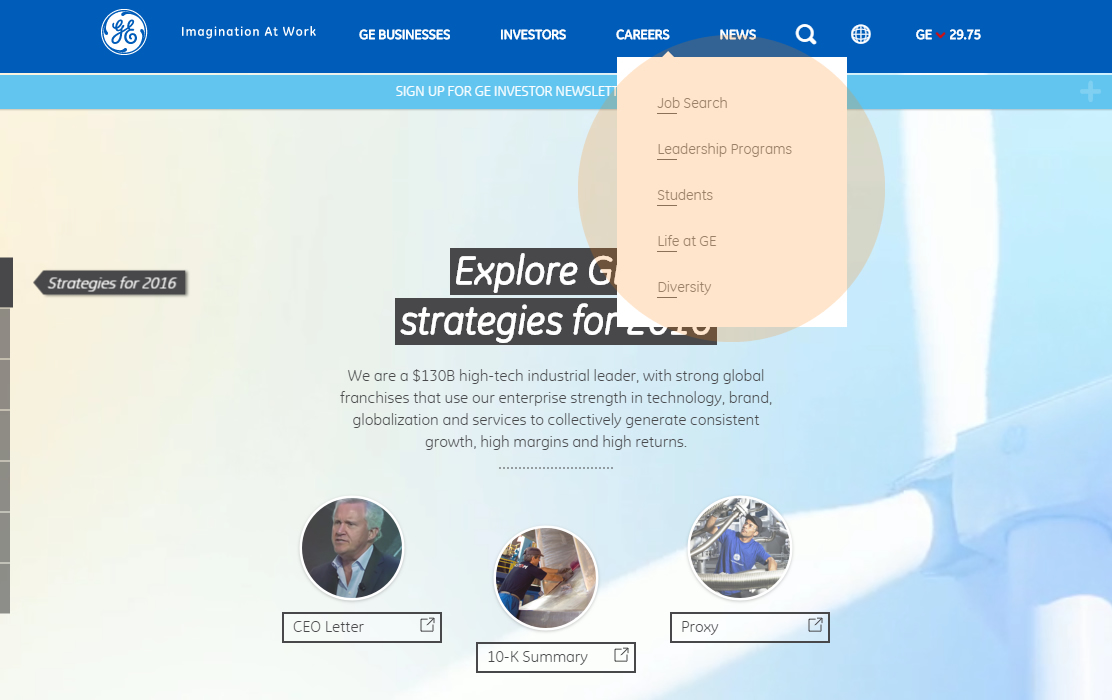
2.下拉選單(dropdown menu)
過去網站次要選單經常采用左選單的方式來設計,在RWD的時代,GE官網直接將這些網站次要選單直接在主選單上以下拉選單的方式呈現。如此的規劃,可讓使用者在電腦版選單和手機版選單,看到一致性的選項。

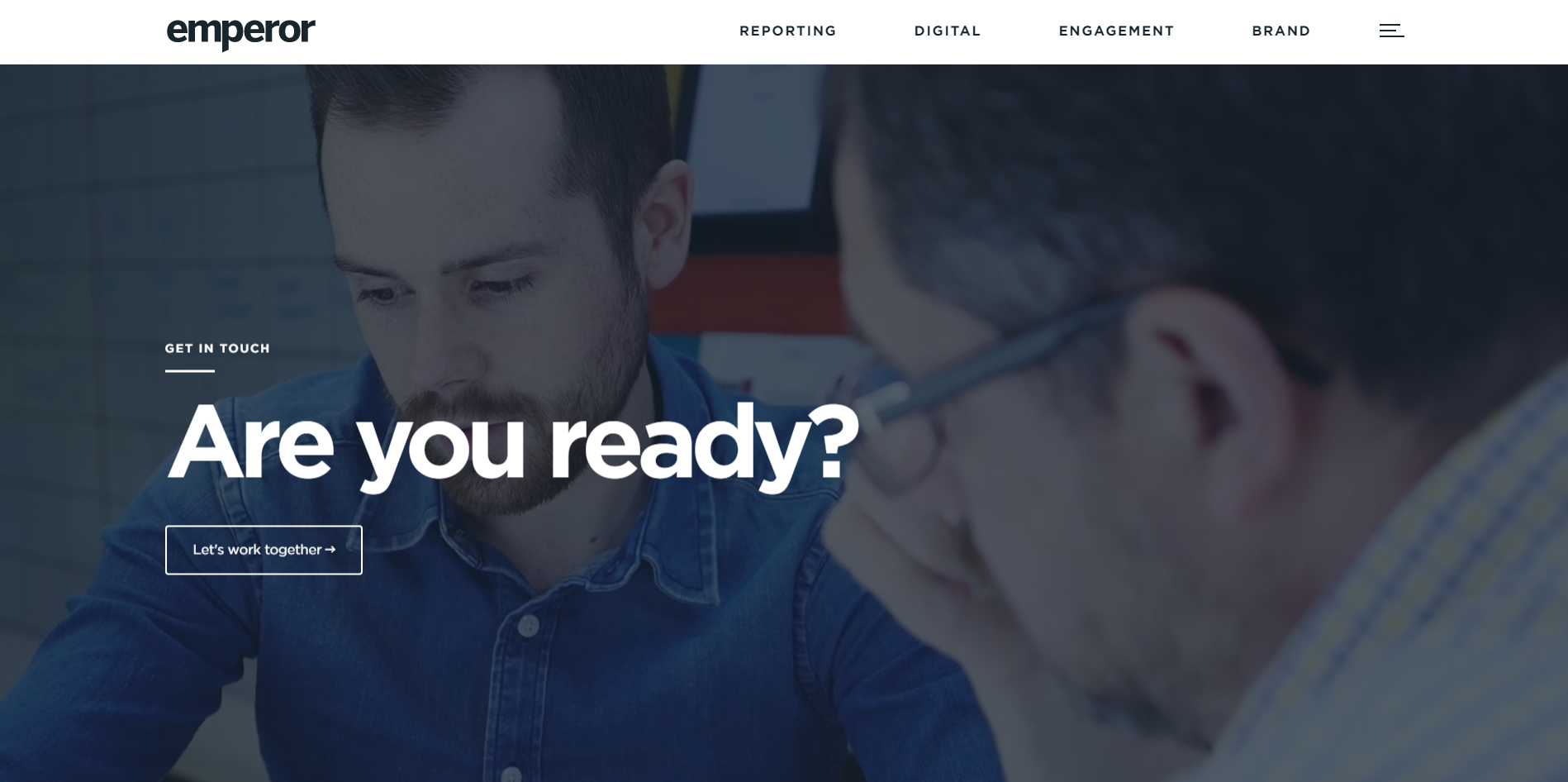
3.全幅背景(full background)
全幅背景是目前最流行的RWD設計模式,不論內容是圖片輪撥(slider)、影片或單色色塊。由于大背景主要是透過width:100%讓畫面尺寸自動貼合螢幕尺寸,一來在電腦或行動裝置都可以貼齊邊界,二來大背景可以呈現大螢幕的觀賞效果,因此成為最受歡迎的RWD設計樣式之一。


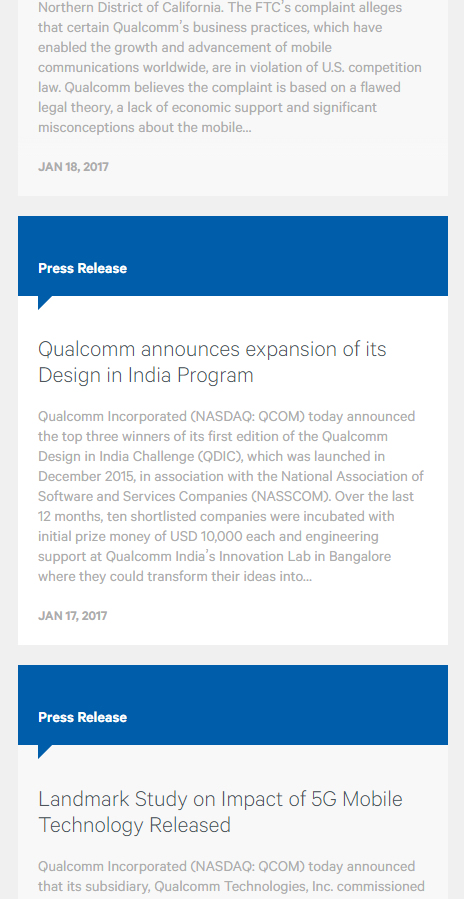
4.卡片列表(Card List)
卡片式列表應該算是RWD時代最典型的設計樣式。卡片式的設計可以在電腦版和手機版自由切換,與手機APP清單的瀏覽模式相近,可清楚呈現每個item,點選范圍也變大了,許多列表的樣式(例如news list)也都直接采用卡片式設計。


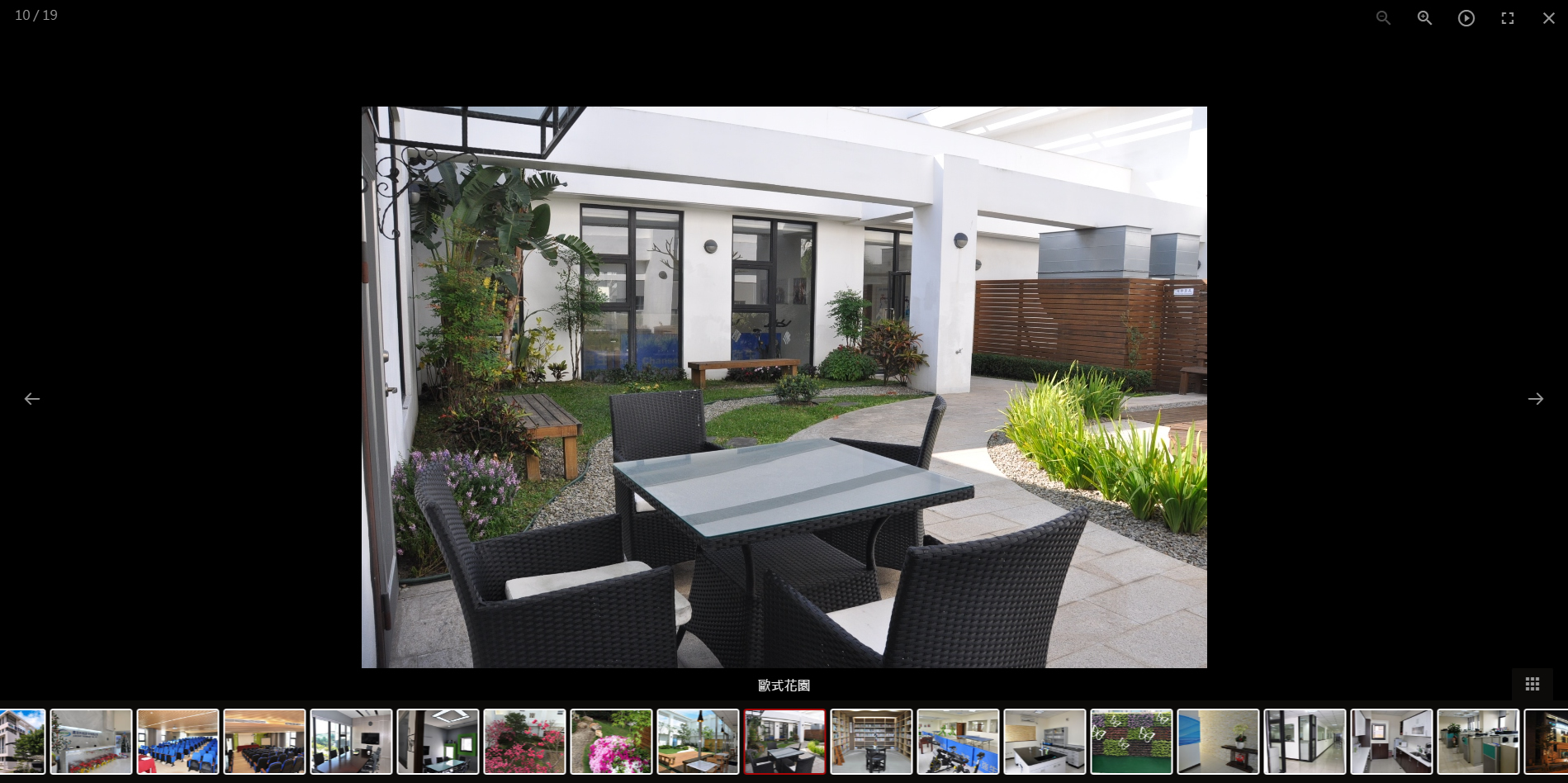
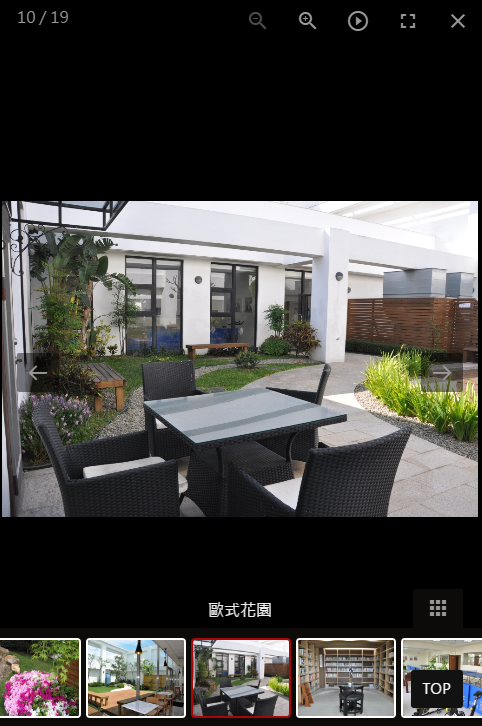
5.全螢幕相簿(full screen album)
有圖有真相,透過照片來介紹是最簡單有效的方式。然而不是所有的相簿外掛都能RWD的。全螢幕相簿可直接偵測螢幕寬高來自動調整圖片呈現的尺寸,不像嵌入網頁的相簿,需顧慮網頁上其他元素相對的位置,因此全景相簿成為RWD時代最受歡迎的相簿設計模式。


6.時間軸(timeline)
時間軸是最適合用來呈現歷史記錄概念的設計,經常用在企業歷史沿革。可RWD的時間軸必須能在電腦版和手機版正常呈現時序概念。

如沒特殊注明,文章均為江浙滬網絡推廣,轉載請注明來自http://www.0898bike.com/html/news/
志強網絡擁有資深設計師團隊和自主系統開發技術團隊,為客戶專業定制企業品牌網站、響應式網站、商城系統、手機微信網站、外貿網站、營銷型網站、旅游網站、微信小程序、APP等。歡迎廣大客戶咨詢!



