網頁設計其實也是關于美的一種范圍,只是它包含了技術層面的內容,使得專業美工人員的跨入會較為困難。
繼上次分享了關于簡約設計風格的概念及原理,還有一些網站的范例之后。
本次要再來分享關于Daniel Adams撰寫的單頁面的網站設計例子。
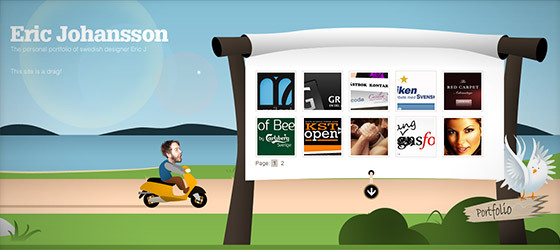
單頁面網站設計的特點就在于整個網站中只有一個頁面而已,透過javascript與CSS的搭配,使得整個網站的動線都在此頁中展示,乍看之下會覺得有點類似Flash的效果,例如下面的范例02-Eric Johansson的個人網站。
不過也礙于整個網站只有單一頁面,因此能提供的資訊受到某種程度的限制,所以大多在個人網站或小型團體中使用,在大型商業網站中是較為不適合的。
為什么會介紹關于單頁面網站的設計呢?
因為從下面大量的例子中可以發現,其實大部分的單頁面網站,在排版與內容的搭配上是遵循的簡約設計風格的概念,所謂打鐵趁熱,所以關于設計風格的第二篇文章就是以此為主題。
正如你以前看過的那些張貼關于單頁面的網站設計內容,充分的表達現在你的工作如果是單頁面網頁設計的話,會是個火熱的趨勢。
看設計師能利用單頁面做些什么是一種諷刺(樂趣),因為現代的設計師喜歡去嘗試一些新的做法去觀察人們如何與他們的作品互動。
盡管這可能不是一個可以追隨的共同趨勢,但是仍算是一種新的風格,并且越來越多的設計師注意到他們并且在自己的作品中使用。這樣的趨勢逐漸展現。
在這篇介紹中,你會發現各式各樣的高度創意與美麗,
最重要的是鼓舞人心的設計,都是按照相同的單頁面設計趨勢。
而本文最主要目的是刺激你的創造性,激發您的想像力,創造自己的設計趨勢。
因為您的網站代表的是你和你的品牌。
美麗與鼓舞人心的單頁網站設計
縱觀歷史,偉大的藝術家總是能發現新的方法來展示他們的創意來表達自己,并且創造新的趨勢和技巧去談論他們的作品去區隔其余人群。
在現代的條款中設計的定義更重要的,因為現在設計是一種雙向交流。
更具體的,網頁設計對內容來說是一個好的定義平臺。
在設計中并沒有「好」與「壞」的區別。它總應該是定義為「不同」。
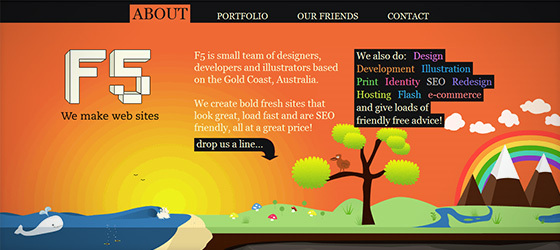
01. Ffive

02. Eric Johansson

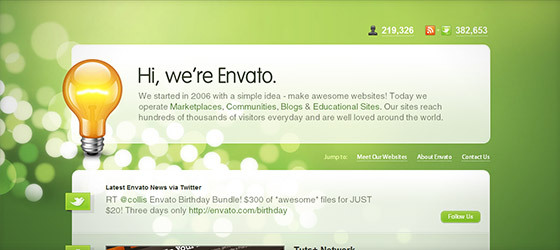
03. Envato

04. 2udoku

05. Tqinteractive

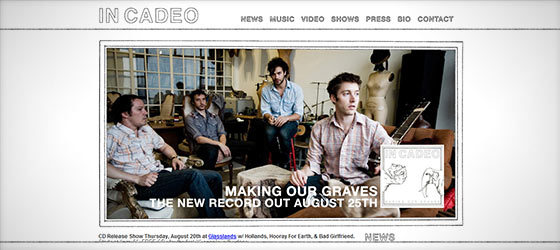
06. Incadeo

07. Mirtcheva
如沒特殊注明,文章均為江浙滬網絡推廣,轉載請注明來自http://www.0898bike.com/html/news/
返回列表
- 下一篇: 做好網站排名有助于提高網站轉化率
- 上一篇: 北京網站建設之C程序建設相關知識總結
志強網絡擁有資深設計師團隊和自主系統開發技術團隊,為客戶專業定制企業品牌網站、響應式網站、商城系統、手機微信網站、外貿網站、營銷型網站、旅游網站、微信小程序、APP等。歡迎廣大客戶咨詢!



