網站設計中內容滑塊的使用
內容滑塊,或者說輪播,在當前的網站設計中無處不在。當然這也是有原因的。這個功能設置起來很簡單,可以根據網站的外觀和感覺進行自定義,能在相對較小的空間里展示創意內容。
設計師因為它的靈活性而愛上它--更容易講述一個引人入勝的故事,網站所有者喜歡它因為能夠在一個簡單的網站元素里推廣多個元素。如果能夠做好,內容滑塊能夠為任何網站帶來視覺沖擊。
大部分網站要添加滑塊很簡單,而且有很多選擇,尤其是WordPress平臺上。但滑塊可不是萬金油,每一個成功的滑塊背后都有無數個失敗的案例。那么什么時候才能夠用滑塊呢?我們總結了應該使用滑塊的七種情景。
01. 產品導覽
滑塊簡直就是為產品導覽而生的。如果把所有產品都展示出來,大量的信息會讓訪問者無所適從,但如果把這些信息分解成更易于管理的小塊,那么訪問者可能就不會那么容易地分心。當信息需要依次連續出現時,比如產品導覽,請考慮使用滑塊。

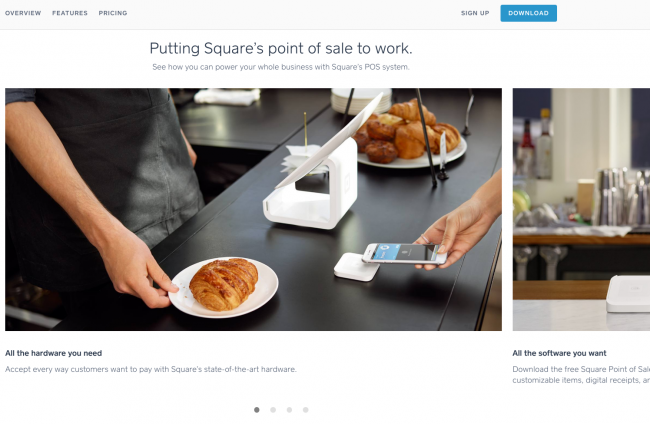
信用卡應用Square在網站上對滑塊的運用
下面來看兩個例子。上圖中的Square是各公司用來接受手機或者其他設備進行信用卡支付的設備。網站使用了滑塊來展示使用其服務的幾種場景,并突出了每個功能和優點。

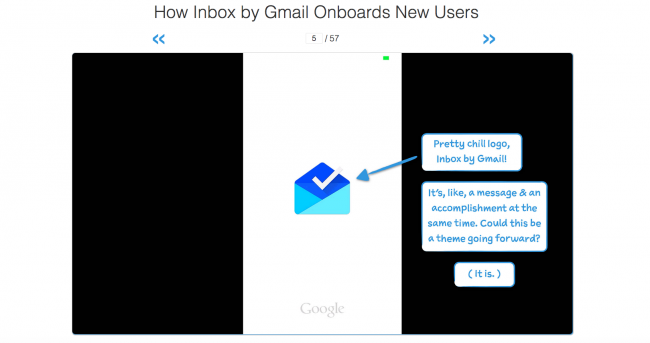
UserOnboard向訪問者示范逐步使用流程
UserOnboard是一個致力于展示網站和移動設備應用精心設計的用戶使用流程的網站。該網站的目標與滑塊的功能簡直是天作之合。
02. 突出新內容
滑塊是定時更新網站的理想工具。如果你使用的網站每天早晨更新新聞,那么你很可能每天都能看到內容滑塊。事實上,這是這類網站最常用的工具之一。

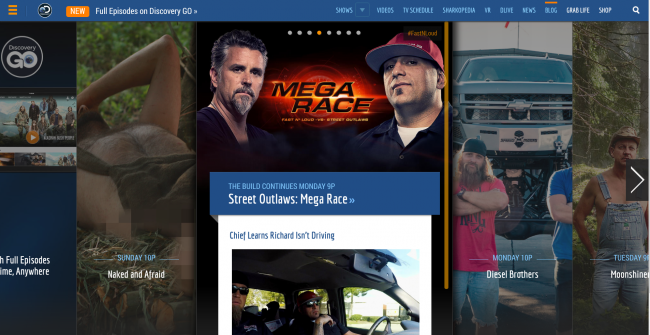
Discovery.com使用內容滑塊,讓訪問者輕松看到最新內容
我們可以看看幾個知名的新聞與電視網,比如探索頻道(上圖)和Hulu(下圖)。這類的媒體網站常常依靠滑塊來展示不斷變化的最新熱門文章和視頻等。如果你要提供頻繁變化的大量內容(尤其是視頻內容)時,滑塊是非常好的選擇。

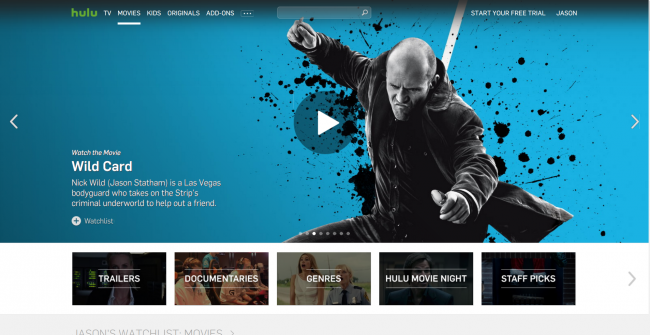
Hulu.com經常會有視頻內容,滑塊是展示它們的理想工具
03. 圖片集
有時候,一張或者幾張圖片,就能把你的品牌想要表達的意思傳達出來。無論是幾張全頁高分辨率照片,還是幾張小圖片,當你需要展示圖片時,滑塊是當之無愧的首選。

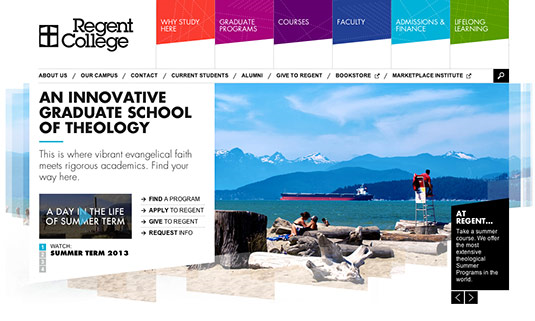
Regent College的網站使用了一個自動水平滑塊
為了突出其位置的自然美景和學生的多樣性,Regent College使用了有獨特設計元素的自動水平滑塊作為吸引人的主頁元素。
04. 在線作品集
由于滑塊適合展示視覺內容,因此已成為各種藝術家在線展示作品集的標準,從攝影師到平面設計師到網絡開發人員。在極少的空間中,滑塊可以創造性地向潛在客戶展示幾乎任何類型的作品。
如沒特殊注明,文章均為江浙滬網絡推廣,轉載請注明來自http://www.0898bike.com/html/news/
返回列表
- 下一篇: 企業網站設計絕不能放過的5個小細節
- 上一篇: 百度快照的分析和SEO優化的6項基礎工作
志強網絡擁有資深設計師團隊和自主系統開發技術團隊,為客戶專業定制企業品牌網站、響應式網站、商城系統、手機微信網站、外貿網站、營銷型網站、旅游網站、微信小程序、APP等。歡迎廣大客戶咨詢!



