
多語言(國際化)網頁在設計時,往往因不理解該地區的文化或語言,而忽視了許多小細節,累積起來就會造成諸多問題,例如:降低轉換率、無法完全地傳遞產品價值理念、降低使用者的信賴… 等。作者 John Saito 以他在 Dropbox 工作的經驗,提供許多設計的小技巧給讀者,希望能解決在設計多語言產品的相關問題,期待能讓產品的體驗更好。
試著想像你正在試用一款新 app,這 app 在 微博 上受眾多人推薦、分享 … 說它很棒、生活因此改變了 … 等。這 app UI 如下圖,仔細看看是不是有些地方令你感到怪怪的?介面上方有段影片,但影片上的標題文字你卻看不懂;介面上的用字有些奇怪,按鈕上的文字也跑版、破格。如此的 UI 呈現品質,你還會信任這產品嗎?
當然,這可以被解釋為此 app 不是針對你所在的地區語言所設計(也許是精靈語 XD~),所以這些開發者、設計師并不曉得翻譯成各國家的語言后會變成怎樣。無論你信不信,這確實是非英文系國家使用者常會遇到的問題!因為許多 app 僅針對英文語系來設計,而忽略了一些翻譯后的設計細節。

為了避免類似上述的問題,底下提供了一些在設計 多語言(或國際化)產品時該注意的設計技巧:
1. 預留切換 多語言 的文字空間
多語言 產品最常遇到的問題就是在介面上沒有預留足夠的空間,來解決不同語言在翻譯時所造成的文字長度差異。例如 " New! " 這個字詞包含了四個字元,但翻譯成法語后,就會變成9個字元(Nouveau !),超過英文的兩倍。
因此若設計的介面上包含了文字的排版,請確認是否保留了足夠的空間。如果沒有,在轉換成它國語系時,就可能會發生文字重疊或切斷的跑版問題。

咦?是不是覺得空間有點窄?
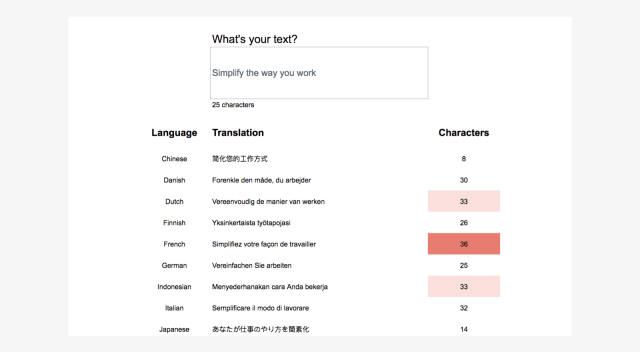
我們不可能懂世界上所有的語言,但我們可以借助工具來預測各種語言的長度,如 Google 試算表 搭配 GOOGLETRANSLATE 的功能,可同時轉譯多種語言。雖然不一定是正確的用法,但可快速概略地了解不同語言文字的長度。

這是我透過 google 試算表所做的 “預估” 文字長度之工具
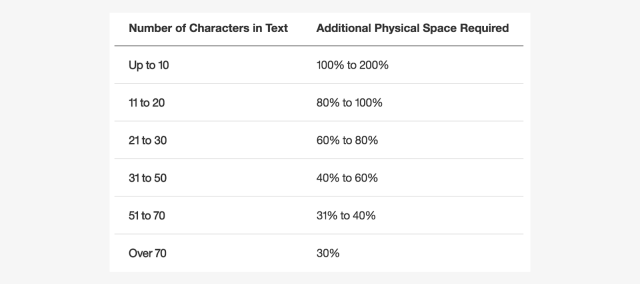
IBM’s globalization 網站中有個非常有用的表格,上方告知若要將英文翻譯成其他語言,需要的空間大概是多少。

2. 避免將文字排列在狹小的直欄(columns)中
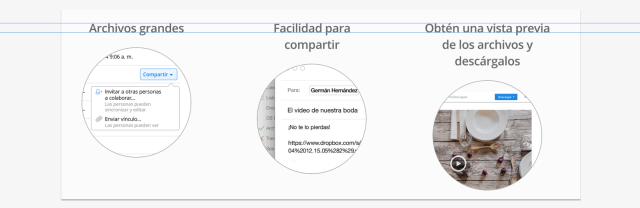
透過直欄 (Column)編排內容是個不錯的方式,它讓內容具平衡、結構性與協調的特性,并且能與你精心配置的網格系統良好搭配。但當文案長度無法被預期時會發生什么事?這是多語言產品在翻譯時經常會遇到的!原先一行的標題可能會變成二或三行,因而破壞了你精心設計的排版平衡。

當你把文字放于較窄的直欄(column)中,就有很高的機率讓翻譯后的文字超過預設欄寬范圍而形成多行。所以較安全的作法是以較寬的橫列(row)來取代較窄的直欄(column),這樣就能有更多的彈性空間,而不會破壞了原先的排版。
3. 別在圖片中放文字
如果圖片中包含文字,又必須要有多語言的版本,這對設計師來說簡直是個惡夢。雖然設計師可修改 Photoshop 或 Sketch 檔案中的文字圖層,但你必須每種語系都進行調整以適應各種長度的文字而造成排版上的混亂。
以下有兩個較好的解決方式:
使用線條取代文字:當不一定要使用文字才能傳遞資訊時,可以使用不同粗細、顏色的線條來呈現。
如沒特殊注明,文章均為江浙滬網絡推廣,轉載請注明來自http://www.0898bike.com/html/news/
返回列表
- 下一篇: 從心理學分析激發用戶點擊欲的網站設計
- 上一篇: 讓企業網站更具人性化的設計方法
志強網絡擁有資深設計師團隊和自主系統開發技術團隊,為客戶專業定制企業品牌網站、響應式網站、商城系統、手機微信網站、外貿網站、營銷型網站、旅游網站、微信小程序、APP等。歡迎廣大客戶咨詢!



