電子商務平臺經營成功的要素,除了要有好的商業模式外,頁面設計也相當重要。優異的使用者頁面需有高度的網站轉換率(conversion rate) 且好用易上手。
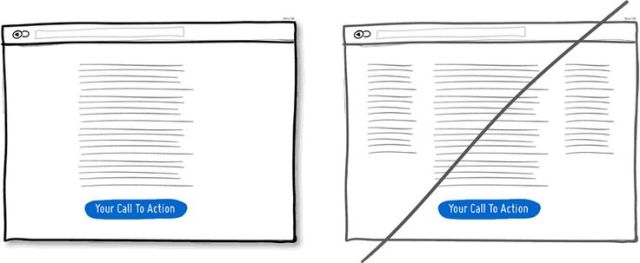
1. 單欄排版取代多欄排版
單欄排版讓你更能掌握內容的呈現樣貌。對使用者來說,上而下的方式閱讀更直覺。相對的,多欄排版可能增加使用者閱讀時分心的風險,而不能專注于重點上。

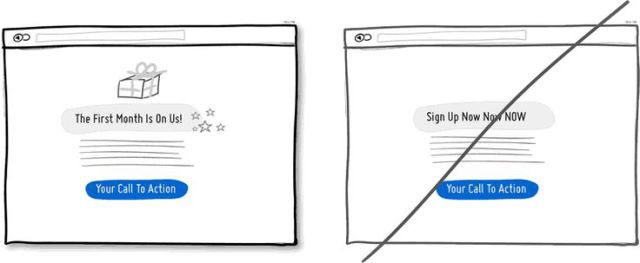
2. 嘗試先給使用者好處,不要馬上進行銷售
可以利用友善的活動或方案讓顧客買單,例如送些小禮物。而給與顧客禮物的方式要以互惠的角度,這樣對他們而言才是有效且具說服力的銷售戰術。

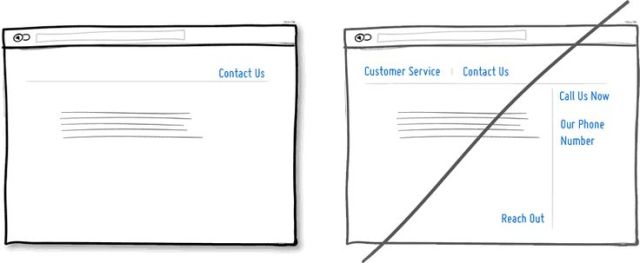
3. 在頁面上整合相似的功能,避免版面破碎化
設計師常因無心而設計出多欄位卻又相似的元素或功能,在頁面上就會顯得多余甚至混淆影響使用者的操作。

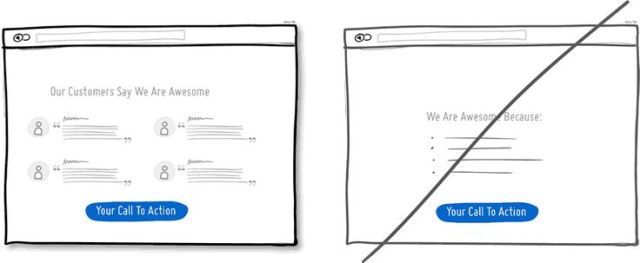
4. 讓社群來證明您的價值,而非老王賣瓜
利用社群的力量來幫助你說服客戶是相當聰明的策略,且可有效的提高轉換率。用戶看到別人的認可,或是討論你的產品服務時,會加強他們想要了解或使用的動機,所以試著把使用者的推薦文或是數據證明放在網站上吧!

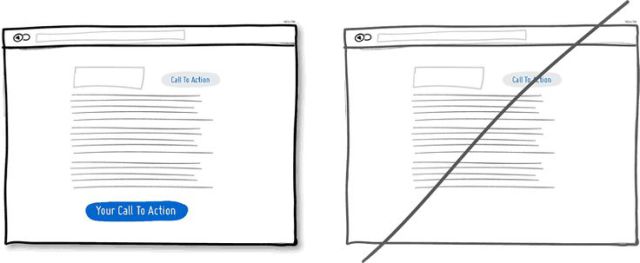
5. 希望使用者進行某項動作,你可在不同位置放入引導的指示
在長頁面或多分頁的網頁中,重復出現你希望使用者進行操作的元件,是一個好的經營策略。不過你千萬不要卯起來放這些元件,這么做肯定會讓使用者感到憤怒或挫折的。然而,長頁面的網站設計模式已經相當的普及,不像過去盡量將可視范圍壓縮在一個螢幕大小內。所以在長頁面的最上方及最下方各放置一個可操作的元件,這樣的作法顯得合理且符合人性。就使用者的習慣而言,通常他們會將網頁閱讀(或掃視)至最底,此時看到可操作的元件,可以激發他們思考接下去該做什么,如此你就有機會完成一筆交易。

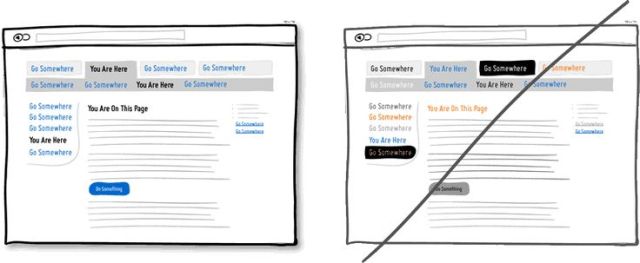
6. 讓可點擊和可選擇之元件的樣式有所差異,避免混淆
應用視覺元素之手法可以幫助使用者了解頁面上的功能與結構,例如顏色、深度與對比度等。同時為了與你的使用者精準的溝通,需點擊的行為(如連結或按鈕)與需選擇的元件(如選單)設計上要有所區別,同時上方的文字必須描述清楚,才有利使用者辨別。在底下的例子中,作者選擇了藍色做為網站上使用者可點擊元件的主色,而黑色為標示已選擇的項目或是現在頁面的名稱,簡單明顯的顏色應用,讓使用者藉由顏色的線索更輕易的學習和使用網站功能。最后請記得,千萬別使用難以辨識或過多的顏色混淆使用者。

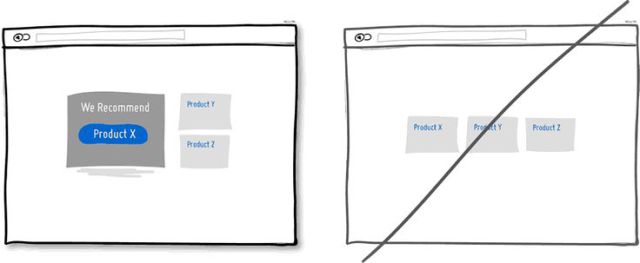
7. 強調推薦的主打產品或服務
當頁面上有多項可選擇的產品或服務時,強調主打品會是一個好想法,因為有些使用者需要多一點刺激物才會注意到。但心理學的研究指出,若提供使用者越多項的選擇時,他們從中挑選的機率就越低。為了解決這個困境,我們需要利用設計來強調最推薦的主要產品或服務。

8. 讓使用者有復原(undo)的機會,而非跳出確認視窗一次定生死
按下按鈕或連結,系統可能會出現兩種訊息,第一種為在頁面的底部滑出可讓你回復至上個狀態的功能,另一種則是跳出視窗詢問你是否要進行操作,確認后無法復原。而這兩種有什么差異呢?
可"復原(undo)"的設計對使用者是友善且尊敬的,因為它提供使用者就算操作錯誤也可以回復到上一步的功能,而不是像"跳出提示視窗"般,似乎質疑使用者的意圖。另外,使用者若需要重復的進行某項工作,系統又以跳出提示視窗為操作的方式,可能讓使用者操作效率低落,甚至產生不好的體驗。
如沒特殊注明,文章均為江浙滬網絡推廣,轉載請注明來自http://www.0898bike.com/html/news/
返回列表
- 下一篇: 6個小技巧,讓用戶體驗馬上好!
- 上一篇: 電子商務網站頁面 設計寶典 (二)
志強網絡擁有資深設計師團隊和自主系統開發技術團隊,為客戶專業定制企業品牌網站、響應式網站、商城系統、手機微信網站、外貿網站、營銷型網站、旅游網站、微信小程序、APP等。歡迎廣大客戶咨詢!



